Dashboard¶
Das Dashboard ist die Hauptübersichts-Ansicht für Agenten. Verwenden Sie das Dashboard, um einen vollen Überblick über die wichtigsten Dinge zu erhalten: Ticket-Listen, Termine, Statistiken, Neuigkeiten.

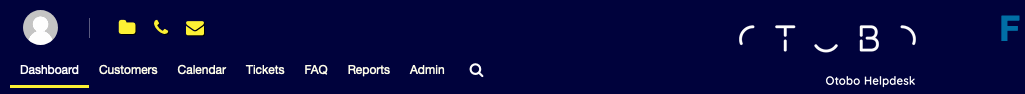
Dashboard-Kopfbereich
Der Kopfbereich besteht aus drei Teilen.
- Avatar-Bild
- Das Persönliches Menü und die Möglichkeiten zum Abmelden.
- Werkzeugleisten-Icons
Icons with numbers indicating some ticket actions with the number of related tickets. The icons and search boxes are not activated by default.
Siehe auch
Die Symbole und Suchfelder können in den Einstellungen unter Frontend → Agent → Toolbar aktiviert werden.
Das letzte Symbol ist der Chat-Verfügbarkeitsstatus.
Siehe auch
Die Systemkonfiguration
ChatEngine::Activemuss aktiviert sein, damit Sie diese Funktion nutzen können.Das Statussymbol für die Chatverfügbarkeit ist ein Drei-Wege-Schalter und kann durch Anklicken geändert werden.
- Leerer Kreis: Nicht verfügbar für Chats.
- Leerer Kreis mit Häkchen: verfügbar für interne (Agent zu Agent) Chats.
- Gefüllter Kreis mit Häkchen: verfügbar für interne (Agent zu Agent) und externe (Kunde zu Agent, öffentlich zu Agent) Chats.
Bemerkung
The chat availability status will be changed from external chats to internal chats each time an agent logs in to OTOBO again.
- Hauptmenü
- Das Hauptmenü des Agenten-Interface
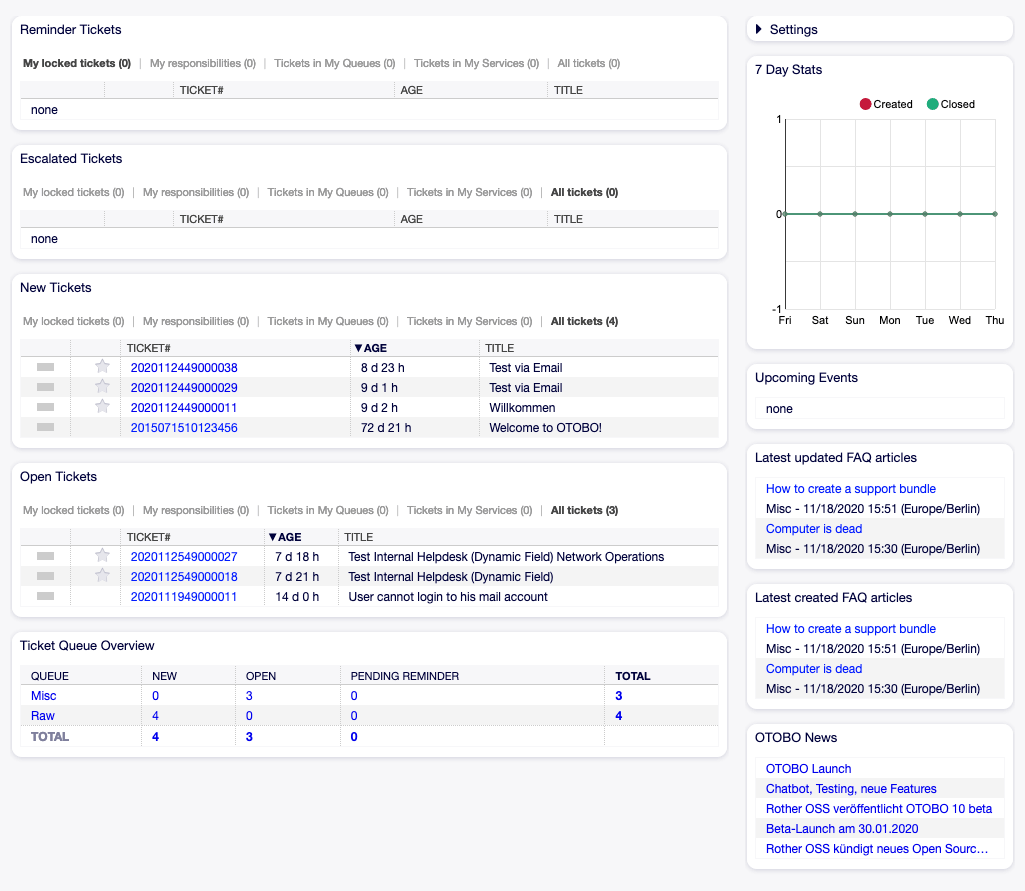
Das Dashboard zeigt so genannte Widgets an. Ein Widget ist eine Box, die aus einem Kopfbereich, einem Filter und einer Datentabelle besteht. Jedes Widget kann per Drag&Drop innerhalb des Dashboards verschoben werden und kann eigene Einstellungen haben.

Dashboard-Widgets
Jedes Ticket-Widget hat einen eigenen Filter zur Anzeige:
- Meine gesperrten Tickets: Tickets, die durch den derzeitigen Agenten gesperrt sind.
- Meine beobachteten Tickets: Tickets, die der Agent als „zu beobachten“ markiert hat. Dazu muss die Systemkonfigurations-Einstellung
Ticket::Watchereingeschaltet sein. Kontaktieren Sie bitte dazu Ihren OTOBO-Administrator. - Meine verantwortlichen Tickets: Tickets, denen der Agent als Verantwortlicher zugeordnet ist (Benötigt die aktivierte Einstellung
Ticket::Responsible). - Tickets in meinen Queues: Tickets, die sich in Queues befinden, die unter Persönliche Einstellungen ausgewählt wurden.
- Tickets in Meinen Services: Tickets, die zu den Services zugeordnet sind, die in Persönliche Einstellungen ausgewählt wurden.
- Alle Tickets: Alle Tickets in dieser Art von Widget, bspw. alle offenen Tickets.
Die Zahlen geben die Anzahl der Tickets in jedem Filterterm an.
So fügen Sie neue Widgets hinzu:
- Klicken Sie auf den Kopfbereich des Widgets „Einstellungen“ in der rechten Seitenleiste um es aufzuklappen.
- Wählen Sie durch Setzen eines Hakens die Widgets, die Sie hinzufügen möchten.
- Klicken Sie auf die Schaltfläche Einstellungen speichern.
So entfernen Sie Widgets:
- Klicken Sie auf den Kopfbereich des Widgets „Einstellungen“ in der rechten Seitenleiste um es aufzuklappen.
- De-selektieren Sie die Widgets, die Sie entfernen möchten.
- Klicken Sie auf die Schaltfläche Einstellungen speichern.
Siehe auch
Sie können ein Widget ebenfalls entfernen, wenn Sie die Maus über den Kopfbereich bewegen und dann auf das x-Symbol in der oberen, rechten Ecke des Widgets klicken.
So verschieben Sie Widgets:
- Klicken Sie auf den Kopfbereich des Widgets und halten Sie die Maustaste gedrückt.
- Verschieben Sie das Widget mit gedrückter Maustaste an die gewünschte Position.
- Platzieren Sie das Widget durch Loslassen der Maustaste.
Widgets können eigene Einstellungen haben. So konfigurieren Sie ein Widget:
- Führen Sie die Maus über den Kopfbereich des Widgets.
- Klicken Sie auf das Zahnrad-Symbol in der oberen, rechten Ecke.
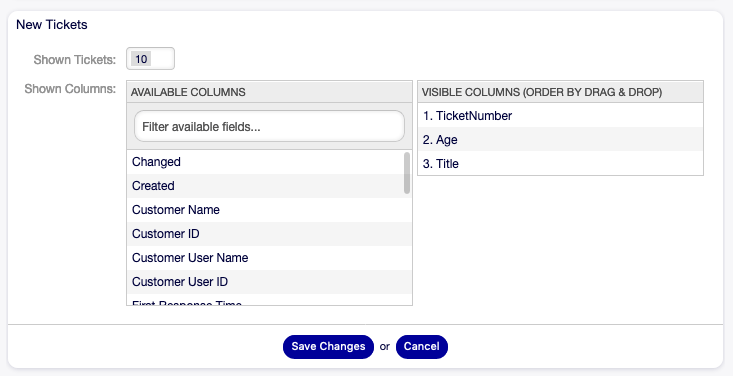
- Legen Sie in „Gezeigte Tickets“ die Anzahl der angezeigten Tickets fest. Mit Drag&Drop können Sie die Spalten zwischen den Bereichen „Verfügbare Spalten“ und „Angezeigte Spalten“ verschieben.
- Klicken Sie auf die Schaltfläche Änderungen speichern.

Widget-Einstellungen
Bemerkung
Die Reihenfolge der sichtbaren Spalten kann auch via Drag&Drop im Bereich Sichtbare Spalten festgelegt werden.
Inhalts-Widgets¶
Bemerkung
Die Widgets können abhängig von installierten Paketen und Systemeinstellungen unterschiedlich sein.
Das Widget „Erinnerungs-Tickets“ listet alle wartenden Tickets. Wartende Tickets wurden gesetzt, um später durch einen Agenten bearbeitet zu werden und es läuft eine Erinnerungszeit ab.

Widget „Erinnerungs-Tickets“
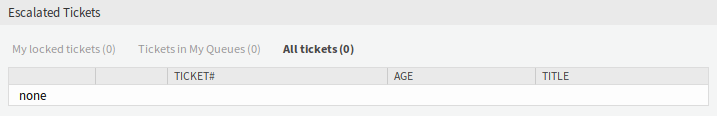
Das Widget „Eskalierte Tickets“ listet alle eskalierten Tickets auf. Eskalierte Tickets liegen nach Ablauf der in einer Service Level Vereinbarung festgelegten Eskalationszeit vor und müssen daher sofort bearbeitet werden.

Widget „Eskalierte Tickets“
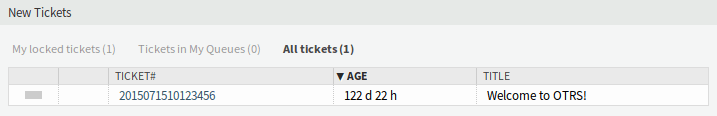
Das Widget „Neue Tickets“ listet alle kürzlich erstellten Tickets auf. Neue Tickets werden noch nicht von einem Agenten bearbeitet.

Widget „Neue Tickets“
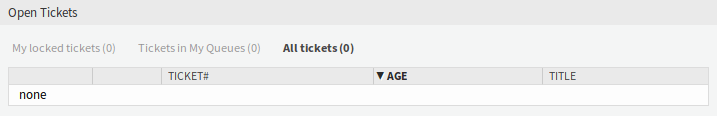
Das Widget „Offene Tickets“ listet alle offenen Tickets. Offene Tickets repräsentieren die aktuelle Arbeit des Agenten.

Widget „Offene Tickets“
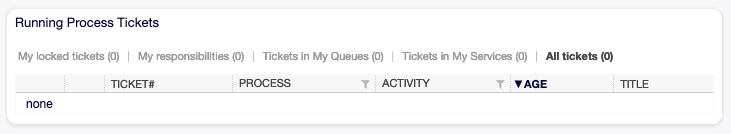
Das Widget „Aktive Prozess-Tickets“ listet alle gestarteten, noch nicht beendeten Prozess-Tickets auf.

Widget „Aktive Prozess-Tickets“
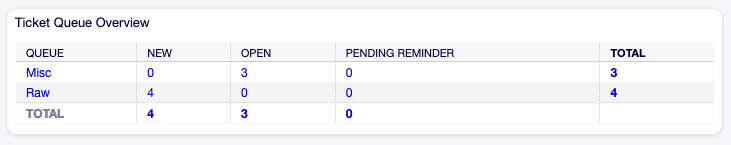
The Ticket Queue Overview widget gives an overview as a ticket count matrix, where the rows represent queues and the columns represent the ticket states. Each cell displays the number of tickets in a defined state that belongs to a particular queue.

Widget „Ticket-Übersicht nach Queues“
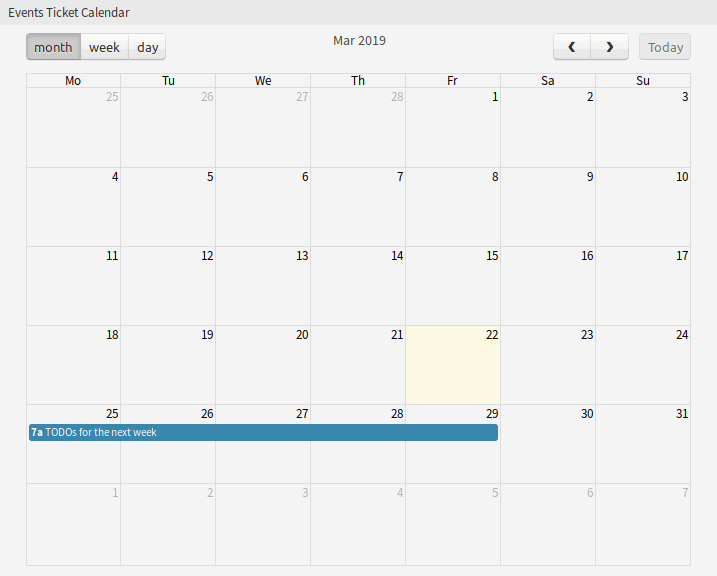
Das Widget „Ticket-Ereigniskalender“ zeigt die Tickets in einem Kalender. Das Widget funktioniert aber nicht sofort.
Um Tickets in diesem Kalender anzuzeigen, müssen die folgenden Einstellungen von einem Admin-Nutzer vorgenommen werden:
Erstellen Sie die folgenden Dynamischen Felder:
Objekt Typ Name Beschriftung Ticket Datum / Zeit TicketCalendarStartTimeKalender-Startzeitpunkt Ticket Datum / Zeit TicketCalendarEndTimeKalender-Endzeitpunkt Navigieren Sie zu Frontend → Agent → View und wählen Sie eine Ansicht, zu der Sie das Dynamische Feld hinzufügen möchten.
Fügen Sie diese Dynamischen Felder bspw. zu den Ansichten Neues Telefon-Ticket und Neues E-Mail-Ticket, um die Daten zur Erstellungszeit des Tickets festzulegen. Oder in die Ansicht Freie Felder, um die Daten für das bestehende Ticket unter dem Menüpunkt Verschiedenes → Freie Felder in der Ticket-Detailansicht einzustellen.
Ticket::Frontend::AgentTicketPhone###DynamicFieldTicketCreateStartTime→ 1 – AktiviertTicketCreateEndTime→ 1 – Aktiviert
Ticket::Frontend::AgentTicketEmail###DynamicFieldTicketCreateStartTime→ 1 – AktiviertTicketCreateEndTime→ 1 – Aktiviert
Ticket::Frontend::AgentTicketFreeText###DynamicFieldTicketCreateStartTime→ 1 – AktiviertTicketCreateEndTime→ 1 – Aktiviert
Fügen Sie mehr Queues zu der
DashboardEventsTicketCalendar###Queues-Einstellung hinzu. (Standardmäßig ist nur die Queue Raw hinzugefügt).
Wenn die Dynamischen Felder Werte für Tickets enthalten, werden die Tickets in diesem Widget angezeigt.
Führen Sie die Maus über einen Eintrag, um die Details eines Tickets zu sehen oder klicken Sie auf ein Ticket, um die Ticket-Detailansicht dieses Tickets zu öffnen.

Widget „Ticket-Ereigniskalender“
Widgets in der Seitenleiste¶
Die folgenden Widgets befinden sich in der rechten Seitenleiste. Es gibt ein Widget Einstellungen in dem Sie die anderen Widgets ein- oder ausschalten können. Es können hier auch einige Informations-Widgets angezeigt werden.
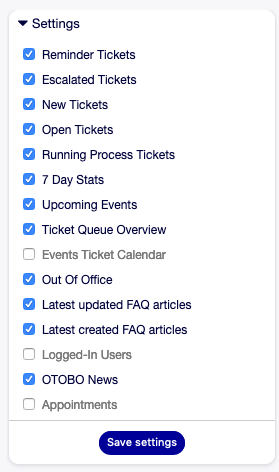
Das Widget „Einstellungen“ listet alle in dieser Ansicht verfügbaren Tickets auf.

Widget „Einstellungen“
So schalten Sie ein Widget ein oder aus:
- Erweitern Sie das Widget „Einstellungen“ in der rechten Seitenleiste, indem Sie auf die Kopfleiste des Widgets klicken.
- Setzen Sie ein Häkchen in die Kontrollkästchen für die Widgets, die angezeigt werden sollen.
- Klicken Sie auf die Schaltfläche Einstellungen speichern.
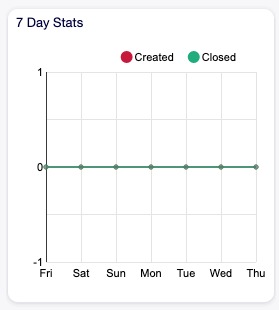
Das 7-Tage-Statistik-Widget zeigt die Anzahl der erstellten und geschlossenen Tickets der letzten sieben Tage an.

Widget „7-Tage-Statistik“
Das Anstehende Ereignisse-Widget zeigt Einträge aus dem Kalender an.

Widget „Anstehende Ereignisse“
Das Derzeit nicht im Büro-Widget zeigt die Agenten an, die derzeitig nicht im Büro sind. Diese Information kann ein Agent im Modul Benutzerprofil in den Persönliche Einstellungen setzen.
Bemerkung
Wenn derzeitig keine Agenten diese Information gesetzt haben, dann wird das Widget nicht angezeigt.

Widget „Derzeit nicht im Büro“
Das Widget Zuletzt geänderte FAQ-Artikel zeigt die FAQ-Artikel, die kürzlich geändert wurden.

Widget „Zuletzt geänderte FAQ-Artikel“
Das Widget Zuletzt erstellte FAQ-Artikel zeigt die FAQ-Artikel, die kürzlich erstellt wurden.

Widget „Zuletzt erstellte FAQ-Artikel“
Das Angemeldete Nutzer-Widget zeigt die derzeitig angemeldeten Agenten und Kunden an.

Widget „Angemeldete Nutzer“
Das OTOBO-Neuigkeiten-Widget zeigt Neuigkeiten aus einem RSS-Feed an.
Siehe auch
Um die Quelle des RSS-Feeds zu ändern, nutzen Sie die DashboardBackend###0410-RSS -Einstellung.

Widget „OTOBO-Neuigkeiten“
Das Termine-Widget zeigt die Termine für heute, morgen und diese Woche an.
Klicken Sie auf die Termin hinzufügen-Schaltfläche, um den Neuer Termin -Dialog zu öffnen.

Widget „Termine“