根据企业形象调整客户界面¶
在 OTOBO 中,将客户区调整为您自己的企业标识非常容易。按照本教程一步一步来,OTOBO 将很快在您的设计中大放异彩。
Note
目前,将代理区域调整为自己的 CI 并不容易。这里需要修改 OTOBO .css 文件。一个例外是代理登录页面和代理页眉上的徽标。只需将徽标复制到服务器,然后调整 "Admin -> System Configuration "下的 "AgentLoginLogo "和 "AgentLogo "选项,就可以轻松交换徽标。
更改客户区的颜色¶
要更改 OTOBO 客户界面的颜色,请进入 Admin -> System Configuration 并更改以下设置:
- 客户颜色定义
- 要更改 "客户控制面板 "上的颜色,请访问 "管理员 -> 系统配置 "并搜索 "客户控制面板"。在搜索结果中,您将找到所需的所有选项和颜色定义。
更改徽标和图片¶
第一步,请将徽标和图片复制到 OTOBO 服务器。为此请使用 SCP 客户端(WinSCP)。通常情况下,您没有将徽标复制到正确位置的权限。在这种情况下,最好使用 /tmp/ 文件夹。
下一步,将 Logo 复制到 OTOBO 主目录:
**# Using OTOBO Docker Installation**
otobo_admin> docker cp /tmp/Logos.png otobo_web_1:/opt/otobo/var/httpd/htdocs/skins/Customer/default/img/
**# Nativ installation in /opt/otobo/**
otobo_admin> cp /tmp/Logos.png /opt/otobo/var/httpd/htdocs/skins/Customer/default/img/
现在,在 OTOBO Agent 界面的 "管理"->"系统配置 "中更改以下设置:
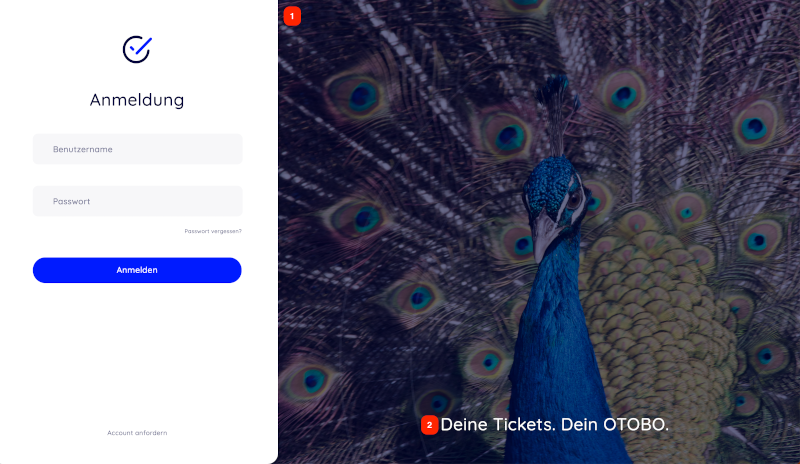
更改客户登录图片和文本¶

- 1 和 2 - 系统配置选项 客户登录::设置
去除不透明度和水印
目前无法通过系统配置去除右图中使用的叠加和水印。
要移除不透明度,请调整文件中的**#oooLoginBG > .oooBG** 选项
var/httpd/htdocs/skins/Customer/default/css/Core.Login.css
#oooLoginBG > .oooBG {
position: relative;
width: 100%;
height: 100%;
/* opacity: 0.45; Disable opacity */
background-size: cover;
overflow: hidden;
}
要移除水印,请移除文件中的以下一行:
内核/Output/HTML/Templates/Standard/CustomerLogin.tt``内核/Output/HTML/Templates/Standard/CustomerLogin.tt`模板
<!-- start login -->
<div id="oooLoginBG">
<div class="oooBG" style="background-image: url([% Data.Background | html %]);">
# remove this line -> <div id="oooBGSignet" style="background-image: url([% Config("Frontend::WebPath") %]common/img/otobo-signet_border.svg);"></div>
</div>
<h1>[% Translate(Data.LoginText) | html %]</h1>
</div>
Note
请在下一步中将文件添加到 opm 软件包中,以便更改保持持久。您可以在我们的《管理员手册》中找到相关说明: https://doc.otobo.org/manual/developer/10.1/en/content/how-to-publish-otobo-extensions.html
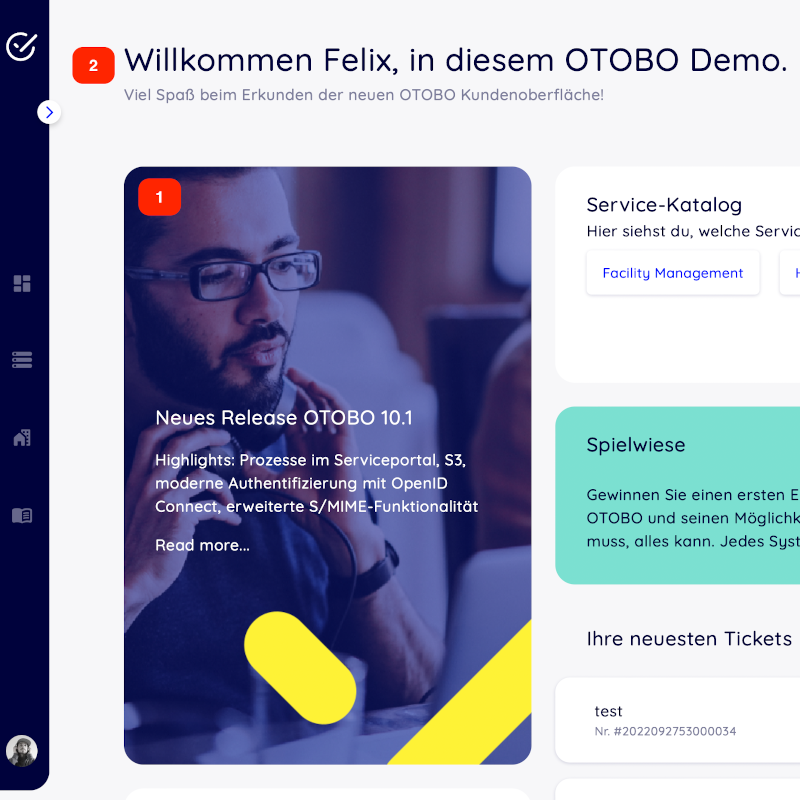
更改客户仪表板磁贴和选项¶
要更改客户控制面板上的颜色,请访问 "管理员 -> 系统配置 "并搜索**客户控制面板**。
在搜索结果中,您可以找到所需的所有选项和颜色定义。

- 1 - 要更改图片、链接和文本,请使用系统配置选项 CustomerDashboard::Tiles##FeaturedLink-01
- 2 - 要更改顶层文本,请使用系统配置选项 CustomerDashboard::Configuration::Text
Note
请禁用不需要的磁贴配置选项。